HOW DO I START?
STEP 1: BRANDING
ALREADY STARTED? SKIP AHEAD:

LOGO
Have you ever driven through the city and passed the golden arches? Yes, we’re talking about McDonald’s. (We might not be as big as MickyD’s but a logo is still as important for our growing business). It’s the first thing our customers see! On signage outside our office, printed on business cards, on our website and social media posts. Your logo is the visual representation of your company and tells the world exactly who you are, what type of product or service you sell, and how you provide value to your consumers. We strive to create memorable logos to distinguish you from your competition.
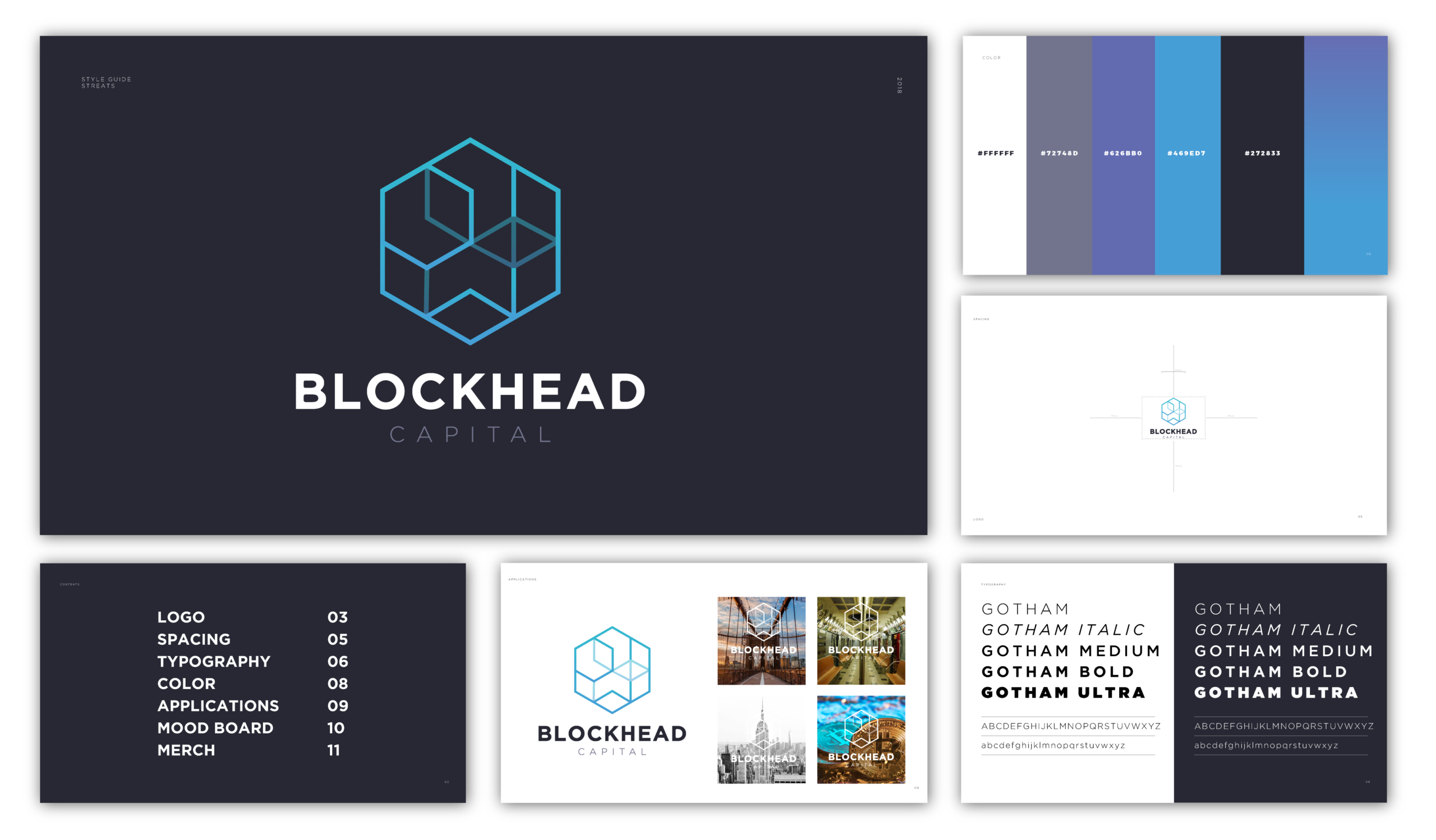
STYLE GUIDE
Why do I need a style guide? To establish the rules of your brand! A well-developed style guide is an essential tool for establishing your brand’s identity (overall look and feel or vibe). Your style guide acts as a key document to help you communicate a consistent identity to your audience on-and-offline.
What’s inside? We showcase your logos, icons, typography, spacing, colors, and a mood board.